そんな悩みにお答えしましょう!
maho
おばちゃんですが、ある程度のことは自分で出来ちゃいます
- 記事部分の文字と文字サイズの変更
- ヘッダー部分の文字の色を変更
- ヘッダーメニューの文字の色を変更
- フッターメニューの文字の色を変更
- コピーライトの文字の色を変更
- 関連記事の文字の色を変更
THE SONICは本当に速くて使いやすいWordPressのテーマです。
わたしも導入してよかったと思っています。
記事数が少ないので導入するチャンスでもあったんですよね。
外観のカスタマイズからサイト全体のデザインや色を簡単に変えられるのが素晴らしいところ!
形から入る私は、細かいところの文字サイズや色が気になります
maho
タップできる目次
THE SONICの文字サイズや色を変更

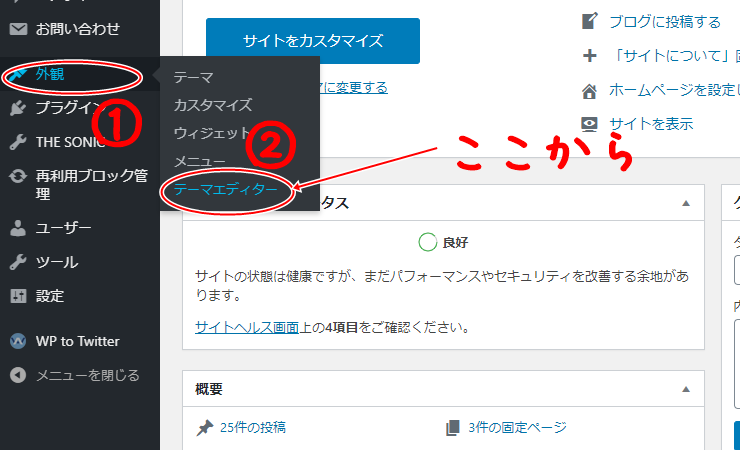
WordPress左側のメニュー「外観」→「テーマエディター」→「THE SONICの子テーマ(style.css)に追加していきます。
- 記事部分の文字と文字サイズの変更
- ヘッダー部分の文字の色を変更
- ヘッダーメニューの文字の色を変更
- フッターメニューの文字の色を変更
- コピーライトの文字の色を変更
- 関連記事の文字の色を変更
以上です。CSSをつけ足していきますよ~!
はじめる前にバックアップを取っておきましょう!変更は慎重に、自己責任でお願いします。
maho
①記事部分の文字と文字サイズの変更
/* 文字・文字サイズ */
body {
font-family: 'ヒラギノ角ゴ ProN W3','メイリオ','Arial',YuGothic,'Yu Gothic','Hiragino Kaku Gothic ProN', Meiryo,'MS ゴシック',sans-serif;
font-size:16px;}下線部分を適宜変更してください。文字の種類は読み手の目に馴染みやすいものがいいと思います。私は文字サイズを16pxにしました。
②ヘッダー部分の文字の色を変更
/* ヘッダー */
h1.header-title a, .header-title-left,
.footer-in-under .footer-title,
.footer-in-under .footer-title a {
color:#545454;
}文字の色が真っ黒だとコントラストがきつすぎるので、#333を使うところが多かったりします。代表的なところだとYahoo!なんてそうですね。
でも、自分のすきな色をパッと16進数で言える人ってあまりいないとおもいます。
分かりやすい色見本のサイトがあるので活用してください。
③ヘッダーメニューの文字の色を変更
/* ヘッダーメニュー */
ul.nav-style-def a {
color: #545454;
}ヘッダー部分のグローバルメニューのところです。
④フッターメニューの文字の色を変更
/* フッターメニュー */
.footer-container .menu-item a {
color: #545454;
}⑤コピーライトの文字の色を変更
/* コピーライト */
.copyright {
color: #545454;
}⑥関連記事の文字の色を変更
/* 関連記事の文字色 */
.kanren-kiji-title.main-c {
color: #545454;
}関連記事の文字色が周りのオレンジ色に溶け込んでしまってたので、ここも変えました。
文字サイズと色は重要
ブログを読みやすくするのに文字サイズと色はとても重要です。
いずれも視認性に大きくかかわりますので、適宜変更するのがいいと思います。
色々なサイトやブログをみていると、コントラストがきつかったり文字が小さかったりするとそっと閉じてしまいますよね。
そうならないためにも、ここは視認性良くしておくべきです。
まとめ:THE SONICの文字サイズや色を変更しよう
文字の色はとても重要です。というのも視認性にかかわるから。
みづらいサイトでは、読者ファーストとはいえないのです。
- どんな文字色が見やすいのか
- 文字の最適サイズはいくつなのか
- 読み手のことを考えよう
大手ニュースサイトや検索サイトなどを見ると文字サイズや色を見やすいようにされています。
ニュースサイトは文字サイズをやや大きめに16px以上にしているところが多いです。
当ブログもそれにならって文字サイズを16pxに、色はダークグレー#545454にしてみました。
最初からカラー設定のメインカラーを「白が映える濃い目の色」にしておくと、CSSをいじらなくてもきれいに見栄え良く出来ますよ。私のようにちょっと薄めの色にする方は、変更しておいた方がいいでしょう。
今日は「THE SONICの文字サイズや色を変えたお話【とっても簡単】」というお話でした。

